スマホでメルマガを読む人が増えている現代、PC向けのデザインだけでは読みにくいと感じさせてしまう可能性があります。
そこで重要になるのが「レスポンシブデザイン」です。
この記事では、メルマガにおけるレスポンシブデザインとは何か、なぜ必要なのか、そして具体的なメリットや作成時の注意点、さらにはコードを使った方法からテンプレート活用まで、あなたのメルマガをレスポンシブデザインにする方法を詳しくご紹介します。

レスポンシブデザインとは?
レスポンシブデザインとは、閲覧するユーザーが使用するデバイス(PC、スマホ、タブレットなど)の画面サイズに合わせて、レイアウトやデザインを自動的に最適化する手法です。
メルマガでは、HTMLメールのみレスポンシブデザインに対応しています。テキストメールではできません。
現代において、メルマガをスマホから閲覧する人が増加しています。
そのため、PCのみを想定したデザインでは、多くのユーザーにとって読みにくいメルマガとなってしまいます。
BtoCのメルマガは、ターゲット顧客がスマホで読むことが多いため、レスポンシブデザインの効果が特に期待できます。
レスポンシブデザインにより、スマホの画面サイズに合わせて最適化されたメルマガは、見やすく、操作もしやすいため、開封率やクリック率の向上につながります。
レスポンシブデザインの仕組みを簡単に解説すると、主にHTMLとCSSという技術を使って作られます。
特に大事なのが、CSSの中にあるメディアクエリという機能です。
これは、「もし画面が〇〇ピクセル以下だったら、こう表示してね!」「もし画面が〇〇ピクセルより大きかったら、こう表示してね!」という風に、画面のサイズによって指示を変えることができる魔法の呪文みたいなものなんです。
これにより、同じHTMLメールでも、PCでは横並び、スマホでは縦並びといったように、デバイスに最適なレイアウトで表示することができます。
メルマガをレスポンシブデザインにするメリット!
メルマガのスマホ表示を最適化できる
レスポンシブデザインにより、メルマガは様々なデバイスで最適に表示されます。
これにより、読みにくさによるユーザーのストレスや離脱を防ぎ、最後まで内容を読んでもらいやすくなります。
レイアウト崩れがなくなることで、メール内のリンクやボタンがクリックしやすくなり、クリック率の向上が期待できます。
常に正しく表示されることで読者の信頼を得て、継続的なメールの開封に繋がり、結果として最終的な目標達成(コンバージョン)の可能性を高めます。
1つのメルマガを作るだけで複数の端末に対応できる
レスポンシブデザインでは、デバイスごとに複数のHTMLを用意する必要がなくなります。
一つのメルマガデザインを修正するだけで、各デバイスの表示に自動的に反映されるため、制作や修正にかかる手間を大幅に短縮できます。
これにより、Webマーケティング担当者は、より戦略的な業務に時間を割くことが可能になります。
レスポンシブデザインの注意点!
読み込みが遅くなることがある
HTMLメールに画像や動画を多く含めると、ファイルサイズが大きくなり、読み込み速度が遅くなる可能性があります。
特に、Gmailでは102KBを超えるメールは内容を省略されてしまうことがあります。
また、メール全体の容量が大きいと、受信者のストレスになるだけでなく、迷惑メールと判定されたり、メールが届かなかったりする原因にもなります。
HTMLメールの容量は100KB以内に収めるのが理想的です。
画像の最適化や圧縮、動画の場合は外部リンクの使用などを検討してください。
対応できないメールクライアントがある
メールクライアントとは、GmailやOutlookなどのメールソフトやアプリのことです。
HTMLメールに対応していないメールクライアントで受信すると、デザインが崩れたり、画像が表示されなかったり、文字化けしたりするなどの問題が発生する可能性があります。
主要なメールクライアント(Gmail, Outlookなど)での表示テストは必須です。
メルマガ表示確認ツールを使う
様々な端末でHTMLメールの表示確認をするのは現実的ではありません。
そんな時に助かるのがメルマガ表示確認ツールです。
・Litmus
Litmusのサイトより参照
英語のサイトですが、100以上のメールクライアントやデバイスでメールがどのように表示されるのかを一斉に確認できるのでオススメです!
Litmusを利用するには有料プランの契約が必要ですが、無料トライアルもあるようです。
スマホに適したデザインにする
スマホは画面が小さいため、PC向けのデザインをそのまま表示すると、文字が小さすぎたり、行間が狭すぎたりして読みにくくなることがあります。
フォントサイズは15pt以上、1行あたり20~45文字程度にすると読みやすくなります。
また、リンクの間隔を適切に空け、タップしやすいように文字を大きくすることも重要です。
画面の横幅は600px程度に設定し、画像もそのサイズに合わせて調整してください。
レスポンシブデザインのメルマガを作る方法3選!
レスポンシブデザインのメルマガを作成するには、主にコードを自分で書いて作成する方法、メルマガ配信ツールを活用する方法、そして既存のテンプレートを利用する方法があります。
それぞれの方法には特徴があり、作成者のスキルやかけられる時間によって適したアプローチが異なります。
ここでは、それぞれの方法について詳しく見ていきましょう!
コードを書いて作る
自分でHTMLとCSSのコードを記述して、レスポンシブデザインに対応したメルマガを作成する方法です。
この方法では、デザインやレイアウトの自由度が高いというメリットがあります。
デメリットは、作成に時間がかかることと、HTMLやCSSなどのコードの知識が必須ということです。
まずはパソコンで表示されるサイズを基準にHTMLメールを作成し、その後にスマホなど小さな画面サイズに対応させるためのコードを追加していくのが一般的な流れです。
レスポンシブ対応のための基本的な設定をいくつか紹介します。
デバイスの画面幅に合わせてメルマガを表示する指示
HTMLメールを作成する際、受信者のデバイス画面幅に合わせて表示を調整する指示を入れることが重要です。
特に、多くのメールクライアントで崩れにくくするため、HTMLメールの最大幅を600ピクセル程度に設定するのが一般的です。
これは、HTMLメールのbodyタグ内にスタイルとして記述します。
以下のコードは、受信者のデバイス画面幅いっぱいに広がるようにしつつ、デスクトップのような大きな画面ではコンテンツを最大幅600ピクセルの範囲に収めて中央に表示させるための指示を含んでいます。
| <body style=“-webkit-text-size-adjust:100%”> <table width=”100%” border=”0” cellpadding=”0” cellspacing=”0” style=width:100%; border:none; margin:0 auto; max-width: 600px”> ここにメルマガのHTMLを入れる </table></boby> |
このように最大幅を決めておかないと、デバイスによっては予想外の大きな余白ができたり、レイアウトが崩れてしまう可能性があるため、適切な指示をしておくことをおすすめします。
フォントサイズ
パソコンで表示されることを前提に設定したフォントサイズが、スマホで見ると小さすぎて読みにくいということがあります。
レスポンシブデザインでは、デバイスの画面幅に応じてフォントサイズを調整する指示を加えることができます。
たとえば、画面の幅が480ピクセル以下のデバイスで閲覧されている場合に、HTML全体の基本フォントサイズを14ピクセルに、行の高さをフォントサイズの1.6倍に設定するという指示を出すことができます。
これは、CSSのメディアクエリを使用して実現します。
headタグの中に、以下のような記述を追加してください。
| @media only screen and (max-width:480px) {html {font-size:14px !important;line-height:1.6 !important;}} |
このようにフォントサイズや行間を調整することで、小さな画面でも本文が読みやすくなり、購読者にとって快適なメルマガ体験を提供できます。
メルマガ配信ツールを使う
自分でコードを書くことに抵抗がある場合や、効率的にメルマガを作成したい場合には、メルマガ配信ツールの利用が有効です。
メルマガ配信ツールとは、メールの一斉送信や顧客管理、効果測定など、メルマガ運用に関わる様々な機能を備えたサービスです。
多くのツールには、HTMLメールを直感的な操作で作成できるエディタ機能が備わっています。
専門的なコードの知識がなくても、ブロックを組み合わせたり、画像やテキストを挿入したりすることで、比較的簡単にデザイン性の高いメルマガを作成できます。
ツールによっては、作成したデザインが自動的にレスポンシブ対応となる機能を持っているものもあります。
これにより、特別な設定をしなくても、スマホやタブレットなど異なるデバイスで適切に表示されるメルマガを作成することが可能です。
ただし、自動でレスポンシブ対応しないツールを使用する場合は、必要に応じてご自身でHTMLタグを編集し、レスポンシブデザインのコードを記述する必要がある場合もありますので、ツールの仕様を確認することが大切です。
テンプレートを使う
HTMLメールのテンプレートを利用することも、レスポンシブデザインのメルマガを手軽に作成する方法の一つです。
HTMLメールのテンプレートとは、あらかじめデザインとコーディングがされているメールのひな形のことです。
すでにレスポンシブデザインに対応しているテンプレートも配布されています。
テンプレートを利用する最大のメリットは、デザインやコーディングの手間を大幅に省ける点です。
用途や目的に合わせた様々なデザインのテンプレートが提供されており、テキストや画像を差し替えるだけでプロフェッショナルな見た目のメルマガを短時間で作成できます。
これにより、デザインやコーディングの知識がない場合でも、デバイスを問わず見やすいメルマガを比較的容易に作成開始できます。
ただし、テンプレートによってはデザインのカスタマイズ範囲に制限がある場合もありますので、利用前に確認することをおすすめします。
レスポンシブデザインのメルマガを作ってみた!
コードの専門知識がなくても、レスポンシブデザインに対応したメルマガを作成できる方法として、今回は提供されているHTMLメールテンプレートを活用してみました。
利用したのは、Benchmark Emailが提供している無料のHTMLメールテンプレートです。
これらのテンプレートは、モバイルフレンドリーなデザインがあらかじめ考慮されているものが多く、ゼロからコードを書く手間を省けます。
モバイルフレンドリーとは、スマホやタブレットなどのモバイル端末で見たときに、「見やすく」「使いやすく」最適化されている状態のことです。
テンプレートをダウンロードし、自身の配信内容に合わせて編集を進めます。
テンプレートを編集する際、HTMLコードの全体像が分からなくても問題ありません。
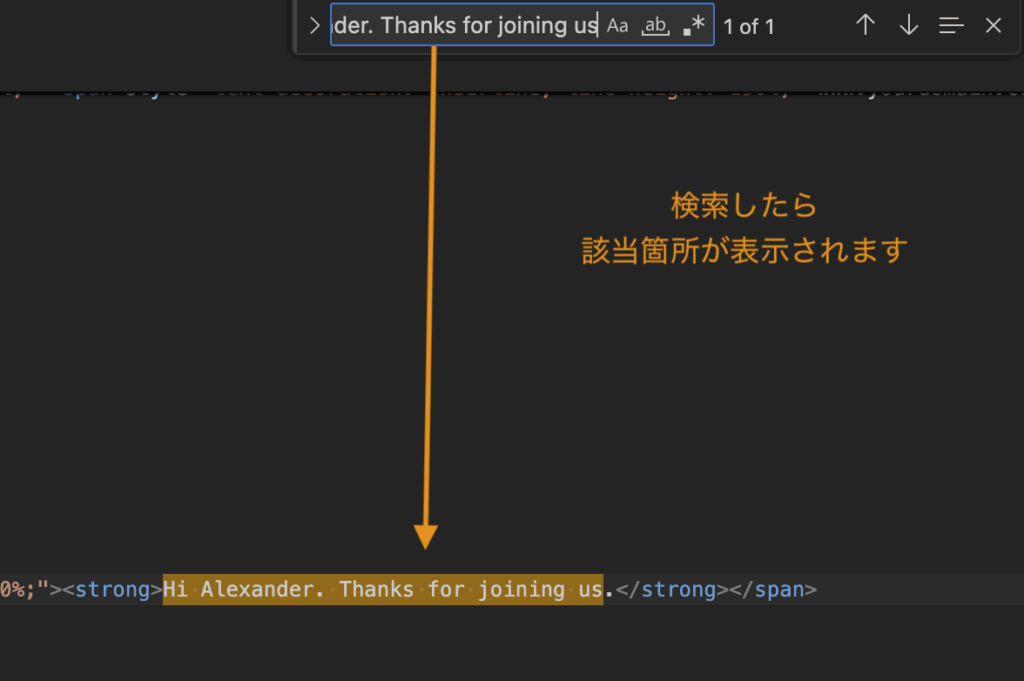
プレビュー画面で変更したいテキスト部分を見つけたら、そのテキストをコードエディタ上で検索する手順を踏みます。
| 検索機能のショートカット ・Mac「Command(⌘)+F」 ・Windows「Ctrl + F」 |
たとえば、上記の画像に表示されている「Hi Alexander. Thanks for joining us.」というテキストを自社のメッセージに置き換えたい場合、この文字列で検索をかければ、コード内の該当箇所が特定できます。
見つかった箇所の文章を、配信したい内容に差し替える作業を繰り返していきます。
このテキスト検索と置き換えのプロセスが、コードを直接理解していなくても編集を進める上での鍵となります。

メルマガに画像を挿入する際は、まず利用しているメルマガ配信ツールの管理画面上で画像をアップロードします。
アップロードが完了すると、ツール側でその画像へのURLが発行されることが一般的です。
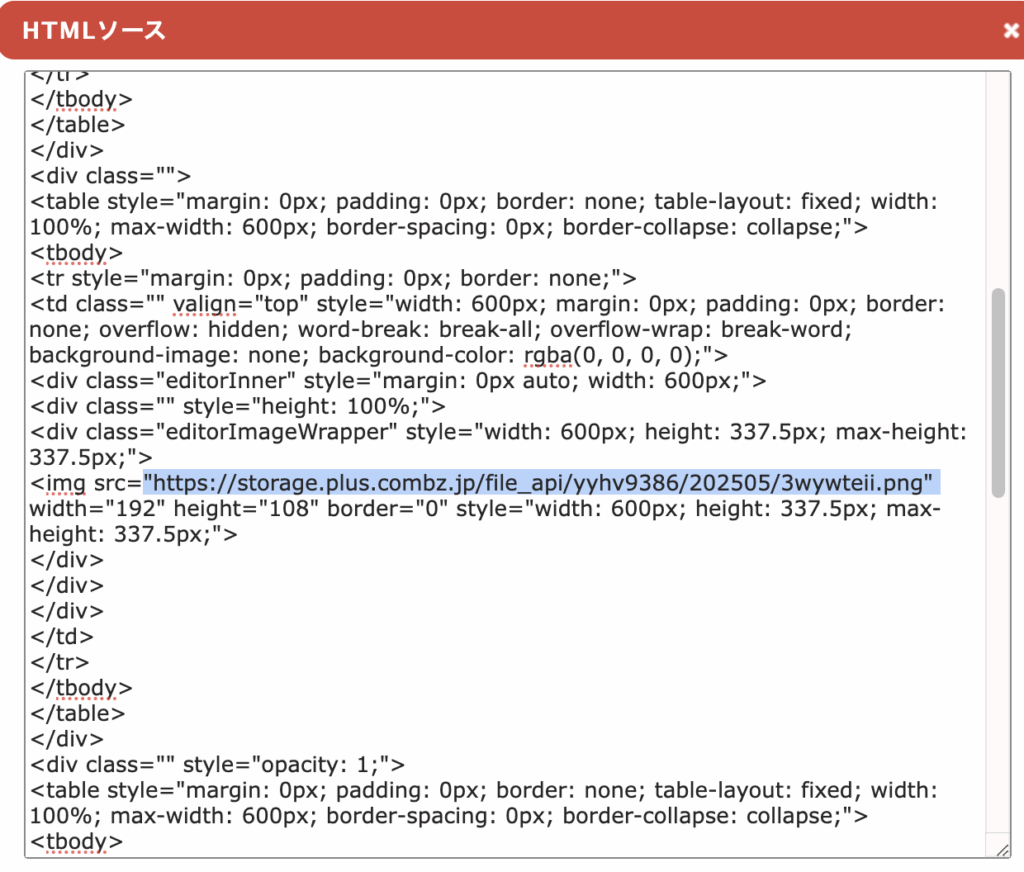
今回は画像の場所を指定するため、HTML作成画面上に画像をアップロードして、HTMLコードを確認して画像の指定箇所を特定しました。
※ツールによって画像のURLの探し方は異なります。

そしてテンプレートで画像を変更したい場所のコードをツール上で取得した画像のURLに置き換えます。
画像は「.png」「.jpeg」など画像のファイル名で表記されているので、検索を駆使しながら探します。
HTMLメールにおいて画像は視覚的な要素として重要ですが、ファイルサイズが大きいと表示に時間がかかったり、受信側の環境によっては表示されなかったりすることもあるため、適切なサイズや形式に調整することも考慮が必要です。
デザインの色を変更したい場合、コードの中から色指定を探します。
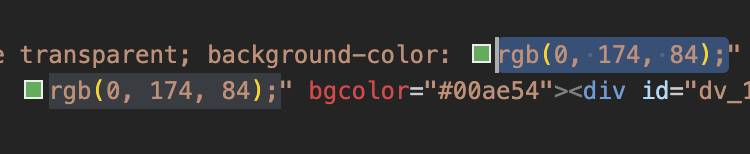
手探りではありますが、「color」といったキーワードで検索をかけると、文字色や背景色に関する記述が見つかることがあります。
色の指定方法はいくつかありますが、「rgb(0, 174, 84)」のようなRGB値や、「#00ae54」のようなカラーコードで表現されていることが多いです。
コードをよく見て、どの部分がどの色に対応しているか推測しながら、色の値を変更してみます。
試行錯誤の結果、今回のテンプレートは「rgb(0, 174, 84)」のという記述を変更すると色が変わることに気づき、時短のために一括置換機能を活用して希望の色に変更しました。
編集には「Visual Studio Code」のようなHTMLコード用のエディタを使うと、カラーコードの横に実際の色が表示される機能があり、目的の色指定箇所を見つけやすく非常に便利でした。

コード編集が一通り完了したら、必ずテスト配信を行い、表示崩れがないかを確認します。PC環境での表示はもちろん、特にスマホ環境での見え方が重要です。
・PC版
・スマホ版

テスト配信したメルマガをスマホで確認してみると、PC版と比較して文字サイズが適切に調整されており、スムーズに読めるようになっています。

また、PC版では横に並んでいた複数のボタンが、スマホ版では縦一列に配置が変更され、一つ一つのボタンサイズが大きくなり、タップしやすくなっていることが確認できました。
今回のテンプレート編集は初めての試みで手探りの部分もありましたが、テキスト検索機能を駆使することで、変更したい箇所を比較的スムーズに見つけることができ、約40分程度でレスポンシブ対応のメルマガを完成させることができました。
コードの知識がなくても、既存のテンプレートをベースに少しの調整でモバイルフレンドリーなメルマガを作成することが可能です。
メルマガの目的やターゲット読者の利用デバイスに合わせて、やりやすい方法で作成してみてください!
復習テスト!
記事の内容を○×クイズにしました。ぜひ復習につかってみてくださいね!
| 問題番号 | 問題文 |
| 1 | メルマガのレスポンシブデザインとは、閲覧するデバイスの画面サイズに関わらず、常に同じ固定されたレイアウトで表示する手法である。 |
| 2 | テキスト形式のメルマガも、HTMLメールと同様にレスポンシブデザインに対応させることができる。 |
| 3 | レスポンシブデザインを実現する技術として、CSSのメディアクエリ機能が重要である。 |
| 4 | レスポンシブデザインのメルマガを作成するには、PC用、スマホ用、タブレット用など、デバイスごとに異なるHTMLファイルを用意する必要がある。 |
| 5 | HTMLメールに多くの画像や動画を含めると、メールの読み込み速度が遅くなる可能性がある。 |
| 6 | GmailでHTMLメールを送信する際、メールの容量が102KBを超えても内容が省略されることはない。 |
| 7 | すべてのメールクライアント(メールソフトやアプリ)が、レスポンシブデザインのHTMLメールを完全にサポートしているわけではない。 |
| 8 | スマホでメルマガを読みやすくするためには、PC表示よりもフォントサイズを小さく設定するのが一般的である。 |
| 9 | HTMLとCSSのコードを自分で書いてレスポンシブメルマガを作成する方法は、テンプレートを利用する方法に比べてデザインの自由度が低い。 |
| 10 | コードでレスポンシブメルマガを作成する際、HTMLメールの最大幅を600ピクセル程度に設定することが推奨されている。 |
| 11 | メルマガ配信ツールを使用すれば、作成したHTMLメールは特別な設定をしなくても必ず自動的にレスポンシブ対応となる。 |
| 12 | レスポンシブ対応テンプレートを使ってメルマガの内容を編集する場合、HTMLコードの知識が全くないとテキストや画像を修正することは非常に難しい。 |
| 13 | レスポンシブメルマガを作成した後、表示崩れがないか確認するためのテスト配信は必須ではない。 |
解き終わったら以下の回答をどうぞ!
| 問題番号 | ◯か✕か | 解説 |
| 1 | ✕ | 画面サイズに合わせてレイアウトやデザインを自動的に最適化する手法です。 |
| 2 | ✕ | HTMLメールのみがレスポンシブデザインに対応しています。 |
| 3 | ◯ | CSSのメディアクエリ機能を使って、画面サイズに応じた表示指示を行います。 |
| 4 | ✕ | 1つのデザインで複数の端末に対応できるのがレスポンシブデザインのメリットです。 |
| 5 | ◯ | ファイルサイズが大きくなり、読み込みが遅くなる可能性があります。 |
| 6 | ✕ | 102KBを超えると内容が省略されてしまうことがあります。 |
| 7 | ◯ | 対応できないメールクライアントもあるため、表示が崩れる可能性があります。 |
| 8 | ✕ | スマホでは文字が小さすぎることがあるため、15pt以上が推奨されています。 |
| 9 | ✕ | コードを書く方法は、デザインやレイアウトの自由度が高いです。 |
| 10 | ◯ | 多くのメールクライアントで崩れにくくするため、最大幅600ピクセルが一般的です。 |
| 11 | ✕ | 自動でレスポンシブ対応しないツールもあるため、ツールの仕様確認が必要です。 |
| 12 | ✕ | テンプレートによっては、テキスト検索などで比較的容易に修正できる場合があります。 |
| 13 | ✕ | 表示崩れがないか確認するため、テスト配信は必須です。特にスマホでの確認が重要です。 |

この記事を書いた人
宇都宮凛奈
コンビーズの公式XとYouTubeショートを担当しているりんりんです!
こんびーちゃんとお仕事をしたりおやつを食べてます。
ライターとしてまだまだ修行中!
いろんなデザインを見たり、空と海の写真を撮るのが趣味。





















コメント
コメント一覧 (1件)
[…] つづく >>スマホに最適なメルマガのレイアウトとは?(後編) […]