魅力的なメルマガは、読者の目を引き、内容をしっかり伝えるための大事なツール!
でも、メルマガの配色を考えようとすると、「何色を使えばいいんだろう?」とか「どう組み合わせたらおしゃれに見えるのかな?」って、結構悩むよね。
この記事では、そんなメルマガの配色について、色の基本から具体的なテクニックまで、じっくり解説していくよ。
センスに自信がない方でも大丈夫。配色にはルールがあるから、それをしっかり守れば自然とおしゃれなデザインになるよ。
さあ、一緒にメルマガデザインを、もっともっと魅力的にしよう!

メルマガ配色の前に…色についての基礎知識!

黄色と言われて思い浮かべるのはどんな色かな?
ハチミツ色?それとも道路標識みたいに明るい黄色?
黄色といってもさまざまな色があるよね。
色は、明度・彩度・色相によって決められているんだ。
それじゃ一緒に見ていこう!
明度
明度は、色の明るさのこと。
同じ色でも、明るさによって見える色には変化があるよね〜。
一般的に明るいものは明度が高い、暗いものは明度が低いと言われるよ。
彩度
彩度っていうのは、色の鮮やかさのこと。
彩度が高いとビビッドな色に、彩度が低いとくすんだ色になるよ。
色相
色相は、シンプルに色のこと。
明度・彩度・色相を調整して、理想の配色を作っていくよ。
メルマガデザインの配色ルール!

配色ってセンスだと思われがちだけど、基本的なルールを知っておくと、センス関係なしに素敵なメルマガデザインを作ることができるんだよ〜!
メルマガデザインの配色の比率を守ろう!
メルマガのデザインで色を使うとき、実はちょっとしたコツがあるんだ!
一般的に、バランスの取れたキレイな配色にするには、「70%:25%:5%」の割合で3色を使うのがおすすめだよ。
この割合は、色を使う面積の目安になるから、デザインを考えやすくなるメリットもあるよ。
一番広い面積に使う色を「ベースカラー(70%)」
メルマガの顔になるブランドのイメージカラーとかを「メインカラー(25%)」
ちょっとしたアクセントに使う色を「アクセントカラー(5%)」って呼ぶんだ。
この比率を意識するだけで、結構デザインがまとまるから、試してみてね!
ベースカラー・メインカラー・アクセントカラーの役割!
・ベースカラー
| ベースカラーっていうのは、デザインの中で一番広い面積を占める色で、背景に使われることが多いよ。 他の色を目立たせる役割があるから、メインカラーとかアクセントカラーを邪魔しない、落ち着いた色を選ぶのがポイント。 具体的には、白や黒、あとは明度が高く彩度の低い色が合いやすいよ。 |
・メインカラー
| メインカラーはデザインの25%を占める、主役の色! メルマガの印象を決める大事な色になることを覚えておいてね。 読者に与えたい印象や、ブランドカラーから選ぶことが多いよ。 |
・アクセントカラー
| アクセントカラーはたった5%だけど、デザインにメリハリをつけるための大事な色。 メインカラーとベースカラーだけでもシンプルでいいデザインだけど、そこにパッと目を引くアクセントカラーを少し加えることで、注目して欲しい要素がハッキリして、デザインにメリハリが生まれるんだ。 面積は小さいけど、一番目立つ色になることが多いから、特に見てほしいところ(例えば、ボタンや大切な文章)に使うと効果的だよ。 |
メルマガの色数は3色を意識!
メルマガで使う色は、多くても3色くらいにすると、デザインがまとまりやすい!
たとえば、一面が白い壁の部屋の中に、たくさんのカラフルな果物が部屋に置いてあると、どの果物から見たらいいのか迷っちゃうよね…。
逆に、赤いリンゴが一つだけ置いてあったら、自然と赤いリンゴに目が引き寄せられるよね。
これは、人間の目が、周りのものとは違う「変化」や「異質さ」に敏感に反応する性質を持っているから、白い部屋にある赤いリンゴに引き寄せられるというわけ。
だから、使う色を少なくすることで、特に見てほしいところに目を引くことができる。
色がいっぱいあると、何が大事なのかわかりにくくなるデメリットもあるから、色数を意識してみてね!
もし3色以上使いたいときは、どうすればいい?
基本は3色がオススメなんだけど、デザインによっては、もうちょっと色を使いたい時もあるよね?
そんな時は、無理に3色に絞らなくても大丈夫!
もし違う色を使いたい場合は、ベースカラーの面積はそのままにして、メインカラーとかアクセントカラーを何色かに分ける方法もあるよ。
ベースカラーの面積を変えちゃうと、バランスが崩れやすくなっちゃうから、そのままにしておくのがオススメ。
色を増やすときに気をつけたいのは、「同じような明るさ・彩度の色を使う」か、「近い色相の色を使う」かのどっちかにすること。
そうすると、色がいっぱいあっても、ちゃんとまとまって見えるよ!
メルマガデザインで原色を使うのは避けよう!
メルマガのデザインでは、原色を使うのは避けよう!
原色は、明度MAX・彩度MAXのすごくハッキリした色のこと。
原色を使っておしゃれなデザインを作るのは、プロのデザイナーでもかなり難しいと言われてるんだ…。
もちろん、プロのデザイナーの中には、原色を効果的に使いこなして、すごくインパクトのある素晴らしいデザインを生み出す人もいる。
でも、それは本当に高度なテクニックとセンスが必要になる。
それに、原色をたくさん使うと、文字が見にくくなったり、目がチカチカして疲れちゃうことがあるから、読者にとっても原色を使わない方が嬉しい。
なんだか安っぽい印象になっちゃうこともあるから、特別な理由がない限りは、原色は避けた方が無難だよ!
メルマガデザインは、コントラストが超大事!
コントラストは、簡単にいうと色の違いのこと!
明度や彩度、色相が近い色を使うと、色に違いが出ず、文字が読みにくくになるんだ。この状態をコントラストが低いと言うよ。
コントラストが弱いと、文字が背景に溶け込んじゃって、すごく読みにくくなっちゃうんだよね。
特に、文字の色と背景の色の明るさの差が小さいと、本当に見えにくい。
文字を読んでもらうメルマガにとっては致命的だよね〜。
コントラストを高くする方法は、明度や彩度に差をだしたり、色相を変えること。
でも、メインカラーと背景色のコントラストが強すぎると、見てる人が疲れちゃうことがあるから、ほどほどにね!
企業のメルマガの配色ルールを見てみよう!

メルマガを作るための配色ルールでは、特に、ベースカラー、メインカラー、アクセントカラーを70:25:5の比率で使うのが、デザインをまとめる上で重要なポイントだったよね。
今回の章では、実際に企業が配信しているメルマガのデザインを、この色の比率を意識しながら見ていこう!
huluのメルマガ

huluのメルマガより
| ベースカラー:黒 メインカラー:緑 アクセントカラー:白 |
黒いベースカラーに、ブランドカラーである緑をメインカラーに使っているよ。
黒と正反対の白をアクセントカラーにすることで、メリハリがしっかりしているね!
spotifyのメルマガ

spotifyのメルマガより
| ベースカラー:緑 メインカラー:青 アクセントカラー:ピンク |
ベースカラーは緑だけど、淡い緑色にすることで、主張が強くないベースとしての役割を果たしているね!
緑青ピンクと、全然違う色を使っているけど、色の比率を守ることで綺麗にまとまっている良い例だよ。
実際のデザインを見ると、配色の比率を守る大切さと効果がよくわかるね!
色でメルマガ読者の心理を操る!

色を上手に使うと、読者の気持ちを操ることができるって知ってた?
例えば、オレンジ色だと安心するし、青色だと知的で冷静なイメージを受ける人が多いと思う!
色にはそれぞれ個性があって、得意なこととか、人に与える印象が全然違うんだ。
だから、あなたのメルマガのイメージに合った色を選ぶのが超重要!
それぞれの色の特徴を見て、一緒にピッタリの色を探そう!
| ・赤:エネルギー、情熱、緊急性。購買意欲を高め食欲を刺激。セールや食品ロゴに多用。 ・青:信頼、冷静、安心感。涼しげでクール。金融・IT系ブランドに多い。 ・黄:幸福、エネルギー、創造性。注目を集め警告にも使用。過度な使用は不安感を誘発。 ・緑:自然、健康、安定。環境・健康志向ブランドやSDGs関連で使用。目に優しくリラックス効果も。 ・オレンジ:活力、興奮、親しみやすさ。フレンドリーな印象で行動を促進。 ・紫:高貴、創造性、神秘。高級感やクリエイティブな分野で使用。 ・黒:洗練、力、エレガンス。高級ブランドに採用。 ・白:純粋、清潔さ。 |
彩度でもメルマガの印象が変わる!
同じ赤でも、すごく鮮やかな赤と、ちょっとくすんだ赤じゃ、全然印象が違うよね?
どんな色にも限らず、彩度が高いと、元気でワイワイした感じ、低いと落ち着いてて大人っぽい感じになるんだ。
メルマガの雰囲気に合わせて、彩度も意識してみてね。
明るさでもメルマガの印象が変わる!
明るい色だと、軽くて爽やかなイメージ、暗い色だと、どっしりしてて重厚なイメージになるんだ。
メルマガで何を伝えたいかによって、明るさも考えて選んでみてね。
ブランドイメージと色が違うと違和感
メルマガの色って、ただ好きな色を選べばいいってわけじゃないんだ。
もし、あなたのブランドやメルマガのイメージと全然違う印象を与える色をメルマガで使っちゃうと、読者は「あれ?なんだかチグハグ…」って違和感を覚えちゃうかもしれないんだよね。
可愛い赤ちゃん用品の会社なのに、メルマガが真っ黒だったら、ちょっと怖い感じがするでしょ?
だから、ブランドやメルマガのイメージと合った色を選ぶように心がけてね!
メルマガ配色の種類

さて、配色の基本を学んだところで、代表的な配色の種類についても紹介していくね!
この章では、カラーサプライサイトを使って解説していくよ。
カラーサプライサイトでは、上記画像のような色相環をみることができるよ。
色相環は、 色相を丸く並べたもので、 色相のつながりが一目でわかる超便利なもの。
色相環を見れば、似てる色相とか反対の色相がすぐわかる。
メルマガの配色を考える時に参考にすると、バランスのいい配色にしたり、わざと反対の 色で目立たせたりが、簡単にできるよ。
このサイト以外にも、似たようなサイトやツールはあるから、使いやすいものを探してみてね。
アナロジー
アナロジー配色は、色相環で隣り合ってる色を選ぶ配色だよ。
アナロジーにするとどんな印象になる?
アナロジー配色にすると、まとまりがあって、穏やかで親しみやすい印象になるよ。
だから、安心感とか信頼感を伝えたいメルマガにピッタリ。
それに、春ならピンクとか黄緑、夏なら青とか緑とか、季節に合わせたアナロジー配色を取り入れると、メルマガを開いたときに「おっ!」って思わせられるかも。
ただ、明度や彩度があんまり変わらないと、文字が見えにくくなっちゃうこともあるから気を付けてね!
トライアド
トライアド配色っていうのは、色の輪っかで正三角形になるように、3つの色を選ぶ方法だよ。
トライアドにするとどんな印象?
トライアド配色にすると、元気でクリエイティブで、楽しい感じで、色んな要素があるような印象になるんだ。
だから、楽しい情報を届けたいメルマガとか、色んな種類のサービスとか商品をアピールしたいときにいいね。
例えば、イベントの告知とか、キャンペーンのお知らせとか、いろんなジャンルの商品を売ってるお店のメルマガとかに合いそう。
ただ、色の組み合わせによっては、なんだかバラバラな印象になっちゃうこともあるから、色の明るさとか鮮やかさを調整したり、ベースになる色を決めたりして、全体がまとまるように考えてみてね。
補色
補色は、反対側に位置する色のことだよ。
補色を使うとどんな印象になる?
補色を使うと、刺激的で大胆で、強調されてて、注目を集めるような印象になるんだ。
だから、読者さんの目をすぐに引きつけたい、すごく大事な情報を伝えたいときにピッタリだよ。
例えば、期間限定のセール情報とか、すぐに見てほしいお知らせとかに補色を使うと、読者さんの視線が自然とそこに集まるはず。
ただ、使いすぎると派手すぎる印象になっちゃうこともあるから、背景の色は白とかグレーみたいな落ち着いた色にして、ポイントで補色を使うとか、バランスを考えるのが大事だよ。
スプリットコンプリメンタリーカラー
スプリットコンプリメンタリーカラーっていうのはね、まず好きな色を1つ決めてから、その色の反対側にある補色の、さらに両隣の色を組み合わせる方法なんだ。
スプリットコンプリメンタリーカラーにするとどんな印象?
スプリットコンプリメンタリーカラーにすると、おしゃれでまとまってて、個性的な印象になるんだ。
補色配色ほどコントラストは強くなくて、もっと優しくておしゃれな印象になるんだよ。
だから、上品で落ち着いた雰囲気だけど、ちょっとだけ個性を出したいメルマガに合うんじゃないかな。
それに、色をいくつか使っても、まとまって見えるから、情報が多いメルマガでも、スッキリして見やすい印象になると思うよ。
企業のメルマガデザインの配色の種類をみてみよう

ZOZOTOWNのメルマガ
ZOZOTOWNのメルマガより
| ベースカラー:緑 メインカラー:黄 アクセントカラー:赤、青、茶色など |
このメルマガは、トライアド配色で作られているよ。
楽しげな雰囲気を表現できるトライアド配色と、ポップなイラストがマッチしているね。
背景以外の彩度や明度が統一されてることで、まとまってみやすいメルマガになっているね。
その代わりに、イラストの線や文字は、黒色などのはっきりした色にすることでメリハリができるよ!
Fred Perry UKのメルマガ
Fred Perry UKのメルマガより
| ベースカラー:黒 メインカラー:青 アクセントカラー:赤 |
このデザインは、補色配色で作られています。
刺激的で大胆なデザインで、つい引き込まれてしまうね。
商品画像を邪魔しないように、暗めの赤と青色でバランスをとっているのもポイント。
背景をシンプルな黒色で締めることで、かっこいいデザインになっているのが素敵!
メルマガデザイン配色の選び方

色が読者に与える印象って結構変わってくるんだよね。
じゃあ具体的にどうやって色を選ぶか見ていこう!
メルマガ読者のターゲット層に合った色を選ぶ
ターゲット層に合った色を選ぶのが、メルマガの効果を上げるための最初のステップ。
例えば、ターゲットが女性なら、ピンクとかパープルみたいな柔らかい色合いって親しみやすいし、好まれることが多いみたい。
逆に、男性がターゲットだったり、ビジネス系の情報を送るなら、青とか緑みたいな落ち着いた色だと信頼感が出るかもね。
かわいく、かっこよくといった曖昧なデザインのときはどうする?
もし、「かわいく」とか「かっこよく」みたいなフワッとしたイメージで色に迷っちゃったら、もっと具体的に考えてみよう。
誰かにデザインを頼まれてるなら、遠慮なく聞いちゃって、相手がホントは何を求めてるかハッキリさせよう。
例えば、「色合いはパステルカラーみたいな淡い感じがいい?それとも、もっとハッキリした色がいい?」とか、「ふんわりした優しい雰囲気?それとも、ポップで元気なイメージ?」みたいに聞くと、相手もイメージしやすくなるはず。
あと、入れたいモチーフ(動物とかお花とか星とか)とか、参考になる画像とかデザインがあれば、見せてもらうのが一番早いかも。
こういう情報って、色を決めるのに超役立つんだ。
自分でデザインする時も、自分に同じ質問をしてみると、イメージがまとまるよ。
メルマガの目的を明確にする
メルマガ作る時って、何のために送るのかっていう目的をハッキリさせることが大事!
なんでかというと、読者にどんな印象を与えたいかとか、何を一番伝えたいかで、合う色も変わってくるんだよね。
最初にどんなイメージにしたいかちゃんと決めとくと、色選びで迷わないし、サクサク進むよ。
例えば、新しい商品を売りたいメルマガなら、読者の「欲しい!」っていう気持ちを高めるために、赤とかオレンジみたいなあったかい色を上手に使うといいかも。
こういう色は、元気とかワクワクする感じが出て、注目されやすいんだ。
逆に、安心感とか信頼感を与えたい情報提供がメインのメルマガなら、青とか緑みたいな落ち着いた色がいいかもね。
こういう色は落ち着いた感じで、じっくり読んでもらうのにピッタリ。
あと、急ぎの情報を伝えたい時は、黄色とか黒みたいな目立つ色を使うと、読者の目を引けるよ。
こんな感じで、メルマガの目的に合わせて色を選ぶと、もっと効果的にメッセージを伝えられるんだ。
どんな印象を読者に与えたいか、何を一番伝えたいのかをしっかり考えて、それに合う色を選ぶのが、魅力的なメルマガデザインの超大事なポイントだよ!
カラーパレットや配色ツールを使う
配色に困ったり、サクッといい感じの色を見つけたい時は、カラーパレットとか配色ツールを使うのがおすすめ!
こういうツールを使えば、専門知識がなくても、おしゃれな配色が簡単に作れるんだ。
Color Hunt
Color Huntのサイトはこちら
Color Huntは、いろんなカラーパレットが載ってるサイト。
キーワードで検索できて、「ビジネス」とか「ナチュラル」とか、イメージに合った配色がすぐ見つかる。
4色の組み合わせで提案してくれるから、メルマガのメインカラーとか、アクセントカラーを考えるのに超便利。
ただ、Color Huntは英語しか対応してないから、キーワード検索は英語でしてね。
Palette Maker
Palette Makerのサイトはこちら
Palette Makerっていうサイトも、配色選びに使えるよ。
こっちも英語だけだけど、配色例がめちゃくちゃたくさんあって、インスピレーションをもらうのにピッタリ。
Palette Makerのすごいところは、ただ色が並んでるだけじゃなくて、資料とかポスターとか、いろんなデザインにその色を当てはめた例を見せてくれるところ。
これのおかげで、どんな感じになるかイメージしやすいし、実際にメルマガのデザインに使う時の参考になるんだ。
こういうツールを使えば、配色に詳しくなくても、ターゲットに響くいい感じの色をサクッと見つけられるよ。
ぜひぜひ、これらのツールを試してみて、魅力的なメルマガを作ってみてね!
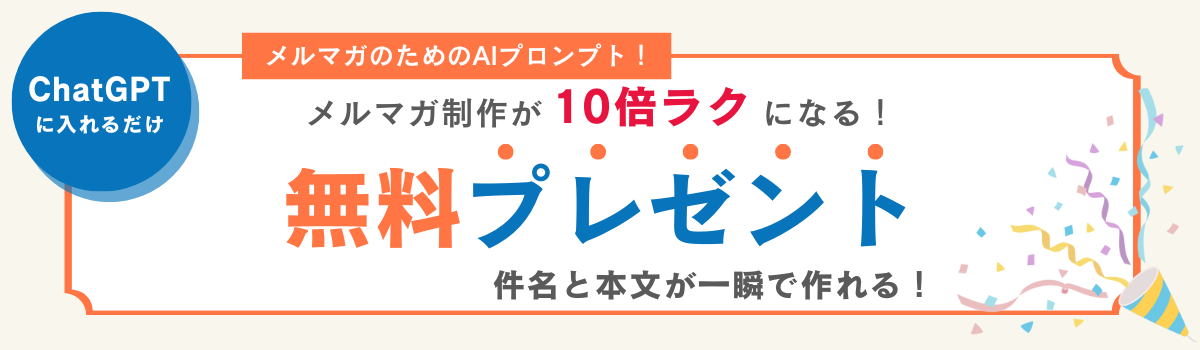
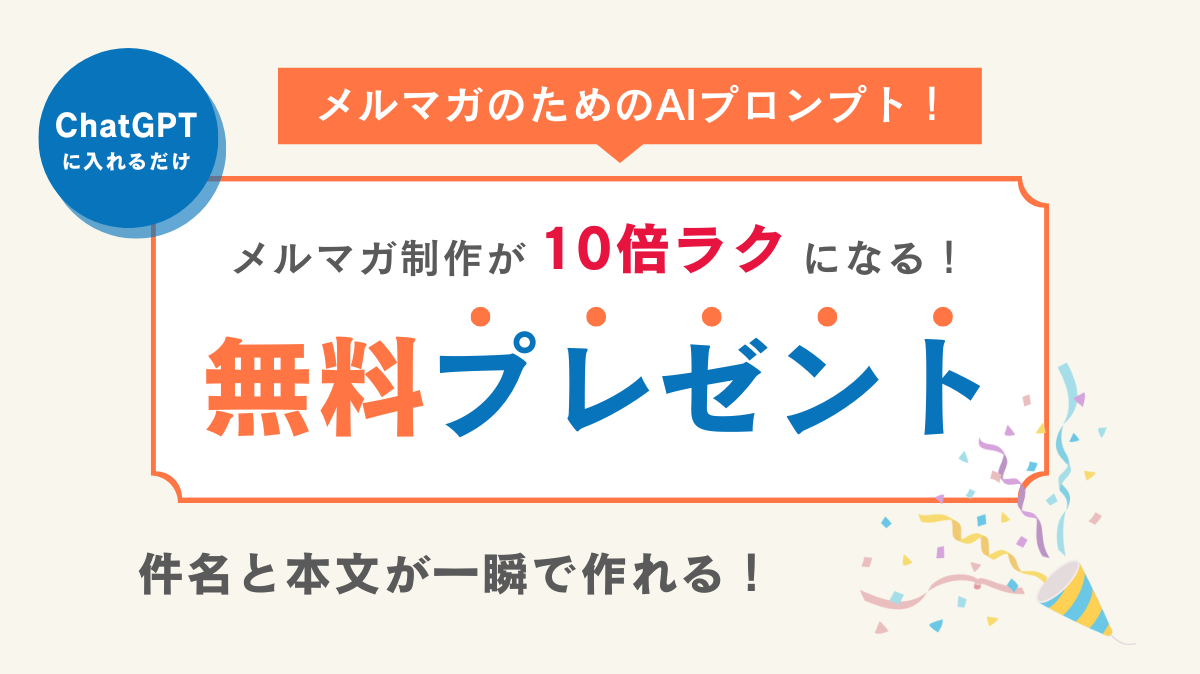
実際にメルマガに使うバナーを作ってみた!

配色のルールを押さえてメルマガに使うバナーを作ってみた!
| 目的:ホワイトペーパーのダウンロード 与えたいイメージ:親しみやすさ、ワクワク感 |
| ベースカラー:白 メインカラー:ブランドカラーの黄色 アクセントカラー:オレンジ |
作ってみた感想と意識したポイント
親しみやすさやワクワク感を演出するために、暖色(赤・黄・オレンジ)から色を選んだよ。
暖色は、安心感や温もり、元気や活発さを感じさせるから、今回の目的にピッタリ。
色相環で隣の色を使う「アナロジー配色」にして、自然に見やすいデザインにしたよ。
色を選ぶときは、目がチカチカするようなキツイ色にならないように、彩度を下げて気をつけたよ。
明度と彩度どっちも下げすぎると、なんかボヤっとした色になっちゃうから、そこは注意!
全体的にまとまって見えるように、使う色同士の明度と彩度の差があんまり大きくならないように気をつけたよ。
もし別の色を選ぶときも、色相だけ変えて、明るさとか鮮やかさはあんまり変えないようにすれば、色の差が小さくて、まとまったデザインになるから試してみてね。
特に見てほしい「無料プレゼント」は、オレンジよりもっと目立つように赤色にしたんだ。
これで、パッと見たときに何が一番大事なのか、すぐわかるようになったはず!
まとめ

この記事では、メルマガデザインにおける配色の大切さと具体的なルールを解説し、実際にメルマガ用バナーを作ってその活用例を紹介してきたよ。
配色にはルールがあって、ベースカラー70%、メインカラー25%、アクセントカラー5%の割合で3色使うとまとまりやすいよ。
企業のメルマガ事例を見ると、ちゃんとルール守っていたよね。
色って読者の気持ちを動かす力もあるから、メルマガのイメージに合わせて選ぶと効果的。
メルマガの内容や、ブランドイメージと色がズレてると違和感あるから注意してね。
メルマガの色を選ぶときは、ターゲットとか目的を考えて、カラーパレットとか配色ツールを使うと便利。
要するに、ルールを意識して、読者にどんな印象を与えたいかを考えながら色を選べば、センスなくてもおしゃれなメルマガが作れるってこと。
ぜひ試してみてね!

この記事を書いた人
宇都宮凛奈
コンビーズの公式XとYouTubeショートを担当しているりんりんです!
こんびーちゃんとお仕事をしたりおやつを食べてます。
ライターとしてまだまだ修行中!
いろんなデザインを見たり、空と海の写真を撮るのが趣味。